Create a Course in Canvas
A microlearning course where users learn to create their own “sandbox” course in Canvas.
This microlearning course was developed to teach users how to create a new course in the Canvas Learning Management System.
Audience: Anyone learning to use Canvas
Responsibilities: Instructional design, storyboarding, visual design, script writing, voice recording and editing
Tools Used: Articulate Storyline, Audacity, Google Docs, Snipping Tool, Adobe Photoshop
The Problem and Solution
Clients include schools and universities, corporations, and non-profit organizations. There has been an explosion of online learning, often housed in a Learning Management System (LMS). The use of the LMS is a new normal in education and in the training and development of employees. Many required to develop learning and training are unaware they can build a “sandbox” course in Canvas to develop and test content that will not affect their other live courses.
I proposed using microlearning to focus on one Canvas feature. In particular, this microlearning will teach users, through guided steps and narration, how to create a new course. This course will allow users to practice additional tools in Canvas later.
My Process
To plan an effective microlearning, I needed to develop the eLearning in the way the user would advance in creating a Canvas course. After going through several of my own practice sessions of creating a course in Canvas, I developed an outline keeping Mayer’s 12 Principles of Multimedia in mind. I used a combination of snapshot images, narration, and signaling to prompt and engage users as they practiced the skills to create a course. Given the singular objective, the specificity of the steps, and the use of snapshots of the steps, both the action map and the mockups were eliminated. Overall, I was able to streamline the process by combining the visuals, the script, and the storyboard. This made for faster development overall and for quick creation in Articulate Storyline.
Text-based Storyboard + Narration + Screenshots
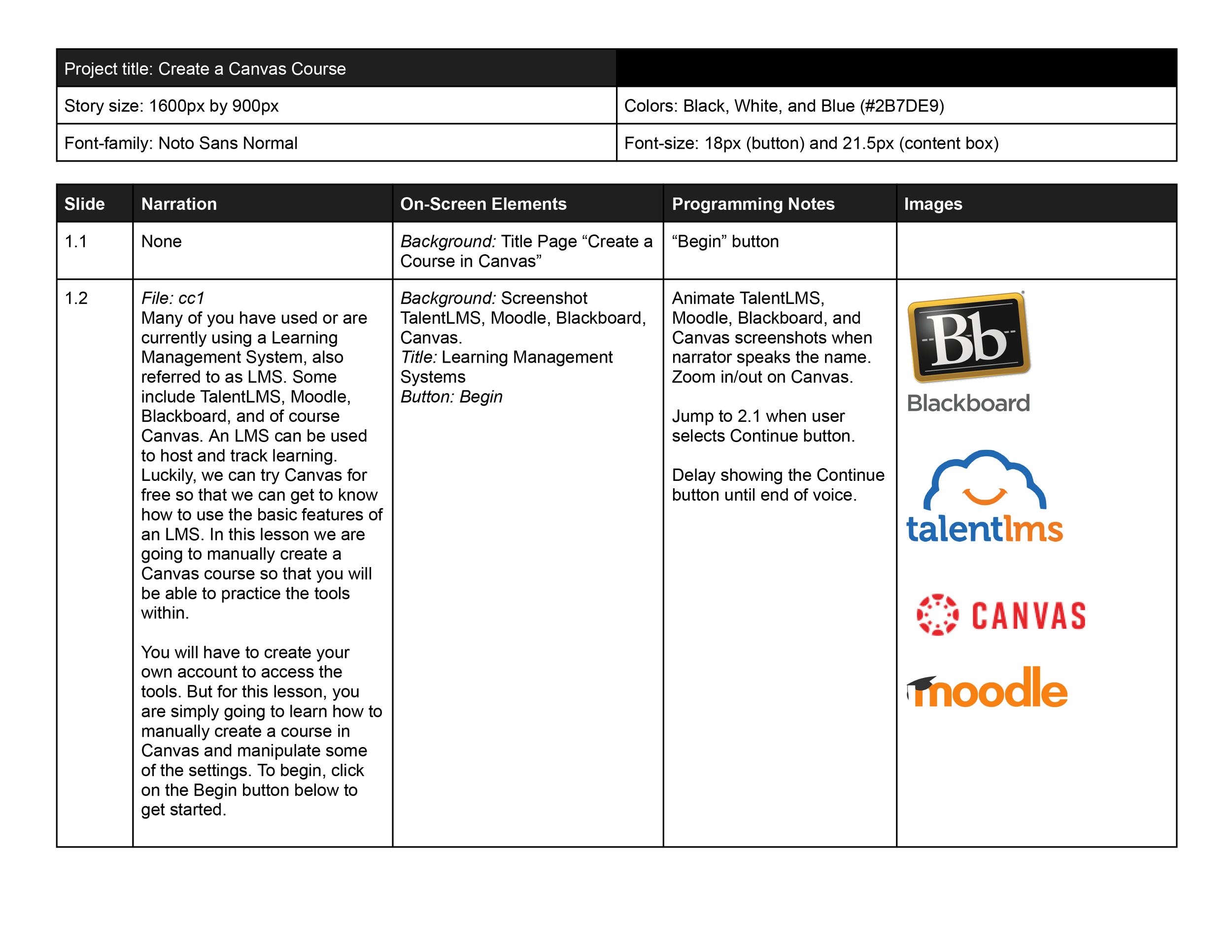
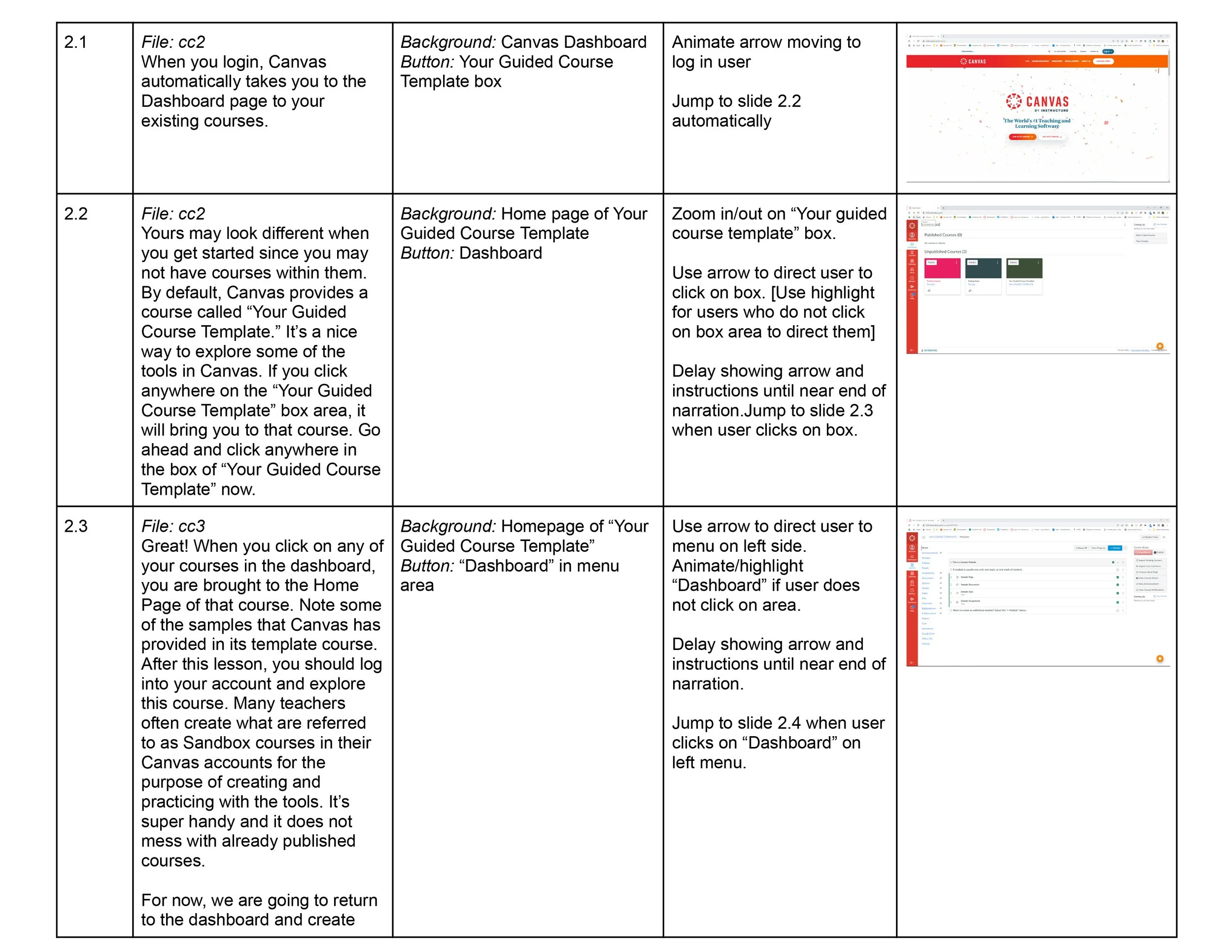
The storyboard provides the information for the project as a whole and each slide. Details per slide include information about the background picture, sound file, narration (to serve as the transcript for the narrator and as the written transcript added to the course), button items, and additional programming notes. An additional column was added to the storyboard to include the snapshots to ensure alignment between the snapshots, the narration, and the slide.
From the start, I knew that applying Mayer’s modality principle and using narration would help guide the learner. I used Mayer’s personalization and voice principles as I developed and created the voice recordings. Applying the image principle meant using snapshots of each page as I worked through the creation of a Canvas course. I applied the signaling, redundancy, spatial contiguity, and temporal principles on each slide to the timing of images, narration, arrows, and written instructions. Overall, the comprehensive storyboard made for rapid development in Storyline.
Some pages from the full storyboard
Interactive Prototype + Full Development
I created an interactive prototype in Articulate Storyline. Since the project was straightforward, I was able to develop it fully and asked for peer feedback. The feedback I received included a few timing issues with the appearance of items, but overall, there were small changes. This meant I was done with the microlearning course!
Results and Takeaways
The microlearning was well received, and people indicated they would use this to help them dive into Canvas. There has been some talk about whether I would be willing to develop other microlearning courses for Canvas. With the positive feedback, I would be willing to do more in the future to help others learn how to use additional features of Canvas.